Why should I use icon fonts and symbol fonts?
Mar 07, 2014Symbol and Icon fonts have been a great trend in Web Design for quite some time and with great reason, they work well for all kinds of websites and are super easy to place on your content. When you need a simple icon to enhance a word or be simply informative, icon fonts are a great alternative.
Why should I use these fonts?
Well I just mentioned a couple of reasons but don't worry because there a lot more good ones on why you should consider using icon fonts:
- Icon fonts are completely scalable, in these types of icons you can simply increase the font size and they will scale without loosing quality.
- You can change their color in CSS - When you see icon fonts being presented on their download websites you always see them black but changing their color is as simples as:
Without touching a single editing program we can change color and size.
i.camera-icon { color: #4BCED1; font-size: 24px; } - Icon fonts are IE6 compatible - Sure IE6 isn't such a problem anymore because it's usage is below 1% but having this bonus is always great.
- They are incredibly easy to place on your page - The normal installation method for using these fonts is referencing their stylesheet and then just use the classes away.
<i class="icon-circle"></i> - You can animate just like you would to any other CSS element - Using Icon Fonts you can change their opacity , rotate them on hover and simply do all you are already used to doing with CSS.
As you can see these icon fonts bring some great benefits from the coder's standpoint and also the designer standpoint and when it comes to responsive design they are just splendid. But as always everything has setbacks and Icon Fonts are no exemption:
- In order to preview this fonts you must use a browser and can't do it as usual in your preview application.
- They are monochromatic , you can indeed change their color but they will always have only one color.
- If you don't optimize the font you are probably gonna end up with a lot of unused characters that are just occupying space on your server.
- To have some more significative changes to the font icons you need to use a software that will allow you to do that and get the icon you want. This is where Iconion comes in.
What does it allow me to do?
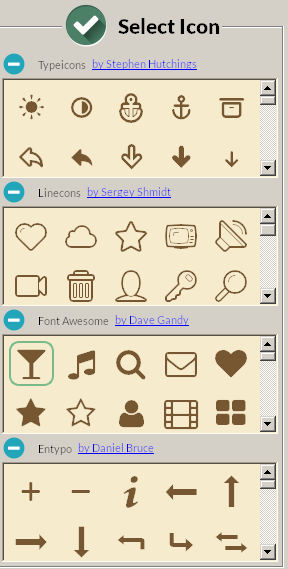
In a word it allows you to do anything you want to your icon. For starters you have a great selection of Iconic Fonts to start creating your icons from.

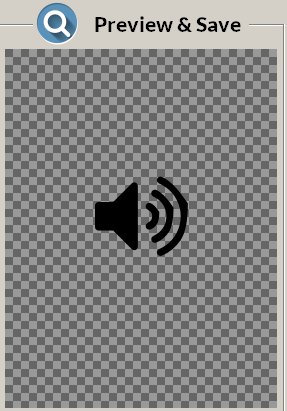
Any of this font faces have dozens of icons to select from and start your editing. The first thing you need to do is select the icon you want and it will appear as it would in a default manner (black without a background) in your preview area.

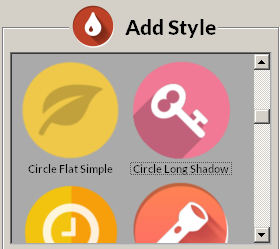
From this point on is where we see Iconion excel, of course we have basic tools like the an icon color picker where we can change the color of the Icon but that we can also do with CSS, the part where it becomes amazing is in the 'Add Style' section:

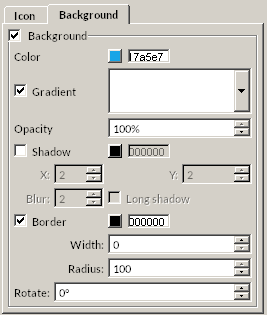
This is where you can select from 31 different icon styles that will serve as the base of your icon and these styles are also fully customizable, you can change the background, apply a gradient if a single color doesn't suit you, rotate the entire icon, apply some shadow to it or you can have add a border-radius. You can choose your canvas in the 'Add Style' section and then make it your own.

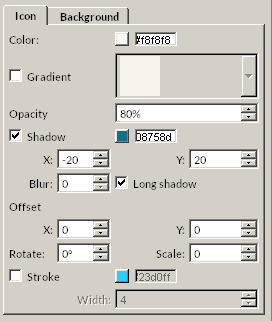
As you can see from this picture you also have the ability to customize the icon itself. In that tab you have another load of possibilities.

Now you can ask yourself what happens to using these fonts in various sizes. Well if you are ready to save your icon you can go ahead and click the save button and you will see a window that gives you plenty of default sizes you can choose from or you can even declare your own custom size to save your new icon on and since it uses scalable vector graphics your icon will look great in any size. Iconion even gives you the freedom to choose the format of your brand new icon.
Final Ideas
Symbol fonts are a great resource from whenever you need a simple monochromatic icon for your website, they are simple to use and scalable but their problem is that they aren’t fully customizable, at least easily, and this is where you should start trying out Iconion, it certainly helps in bringing out all the power hiding in font icons. A good icon is built of many parts and using this tool you can piece all these parts together with ease.
Related
Get Iconion
Free download for Windows and Mac!
 Iconion
Iconion







